Client Engagement
12 months
My Responsibilities
End-to-end product design
Team
Joris Tinbergen - Main Stakeholder
Michelle Stoner - Design Lead
1 Project Manager
6 Software Engineers
2 Marketing & Copy
Tools
Figma
UserTesting
Git hub
Adobe Creative Suite
Asana
Project Overview
Seeking to enhance their digital presence, Enstall approached our design agency (Neuron UX) to help shift their focus from a hardware to a software offering. Their mission is to support solar installation teams with innovative digital tool offerings.
The array of initiatives:
CRM Platform
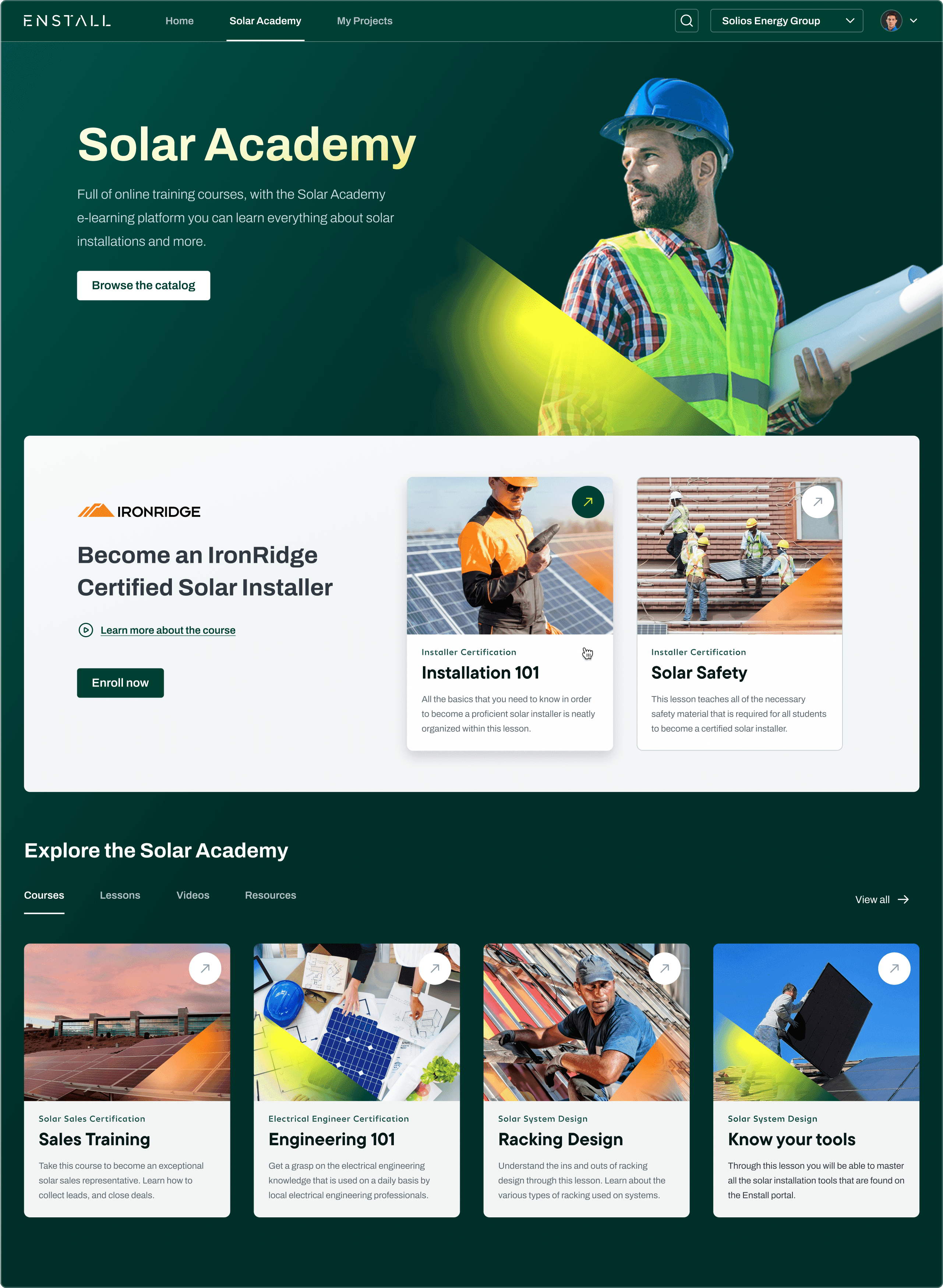
E-Learning Platform
SSO Solution
Impactful Results
Course completions
New users
Average satisfaction score
Who is Enstall?
Enstall, formerly known as ESDEC, specializes in manufacturing professional solar rooftop mounting solutions for residential, commercial, and industrial markets. Designed by installers for installers, Enstall offers fast, economical mounting solutions.
Enstall sees an opportunity by partnering with 3 solar SaaS companies.
Why isn’t there an app that covers the entire installer journey? Enstall plans to be the first.
What we learned is that there isn't a competitor that serves all phases of the installation journey. Multiple accounts with separate digital solutions lead to disjointed projects and inefficient collaboration amongst solar teams. We knew at this moment that we have found our opportunity to disrupt the market.
Enstall partners with solar SaaS providers in three areas; sales proposals (OpenSolar), system design (IronRidge), and permitting (Lyra Solar).
Industry Research
Entering this project, we possessed no prior expertise in solar installation or the industry at large. The initial month of our engagement was devoted to exhaustive research, ensuring a comprehensive understanding necessary for developing digital solutions tailored to meet the requirements of solar installation companies. As a result of our efforts, we acquired a depth of knowledge aligned with certified solar installers.
I wanted to speak the “lingo” to better connect with and understand solar installers.
of course work and educational material
Early conversations with installers revealed that
"Digital products are behind. Processes are tedious and manually intensive."
Conversations with solar installers revealed a shared frustration with the current digital tools on the market, which they felt were inadequate for managing the entire scope of their work. Many described their processes as overly tedious due to the "manual" nature of existing solutions, such as needing to switch between multiple platforms, input repetitive data, or rely on offline methods like spreadsheets and paper forms. This lack of integration and automation not only slowed down their workflows but also increased the likelihood of errors.
Competitor Analysis
These are my key takeaways after investigating several popular platforms that solar installers are using.
Product Requirements Document
Keeping the team aligned on each feature.
At this point in the project Enstall didn't have a dedicated project manager. I had to take ownership of this essential role along with my many design duties.
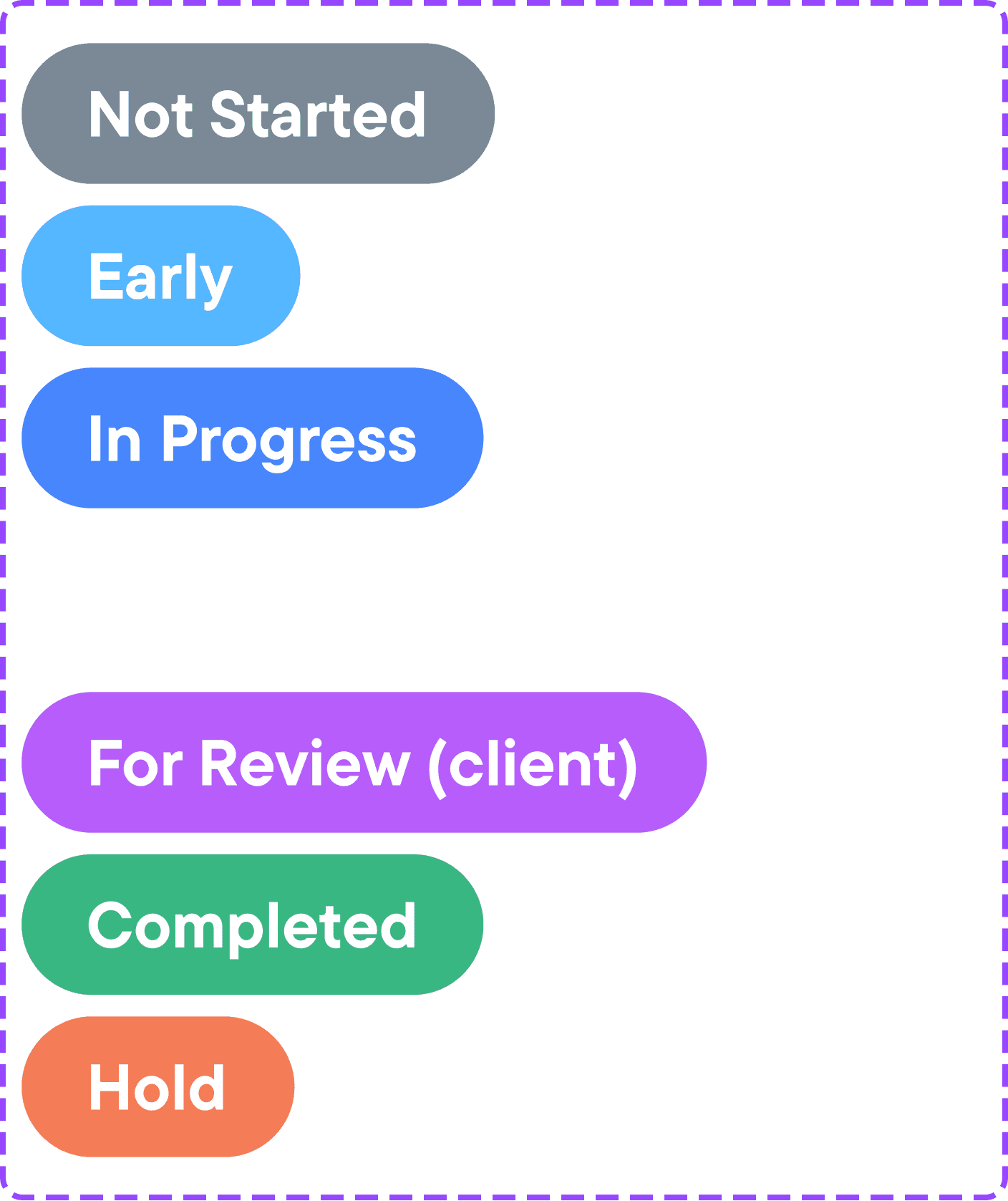
I designed a Kanban style workflow board in Figma to help the team track our progression.
Stakeholder Pushback
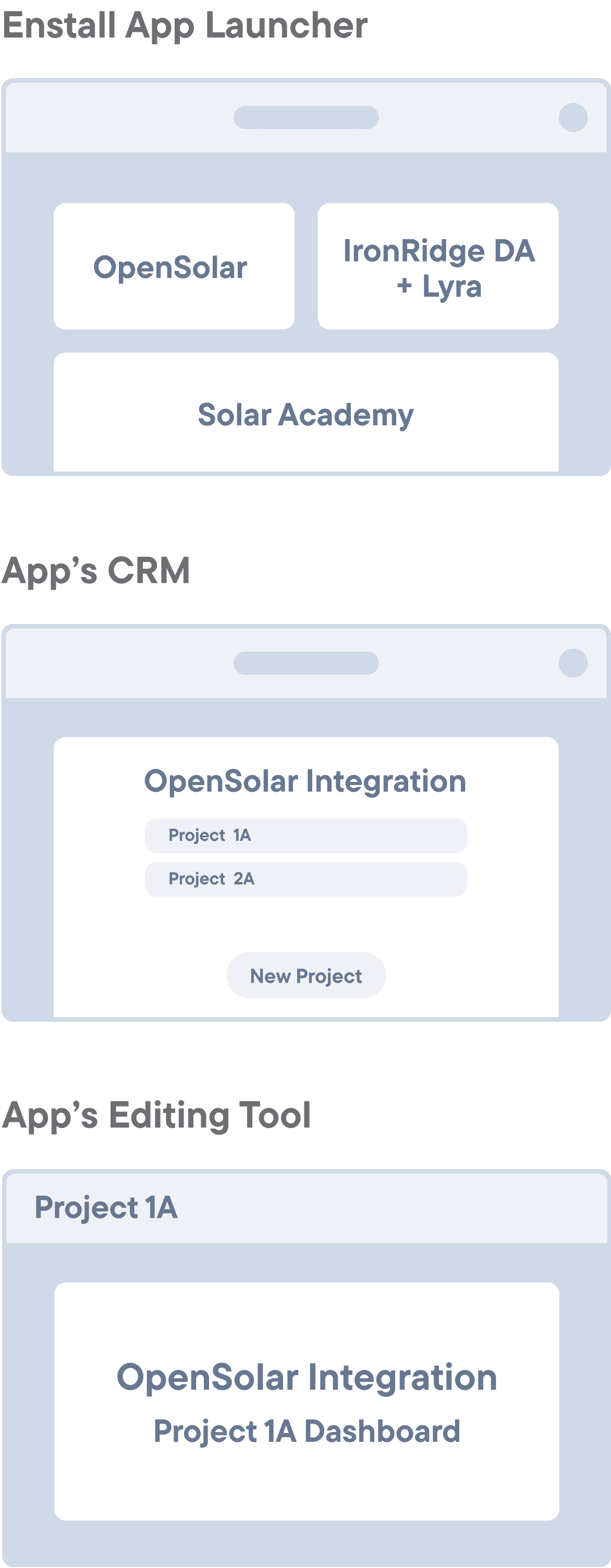
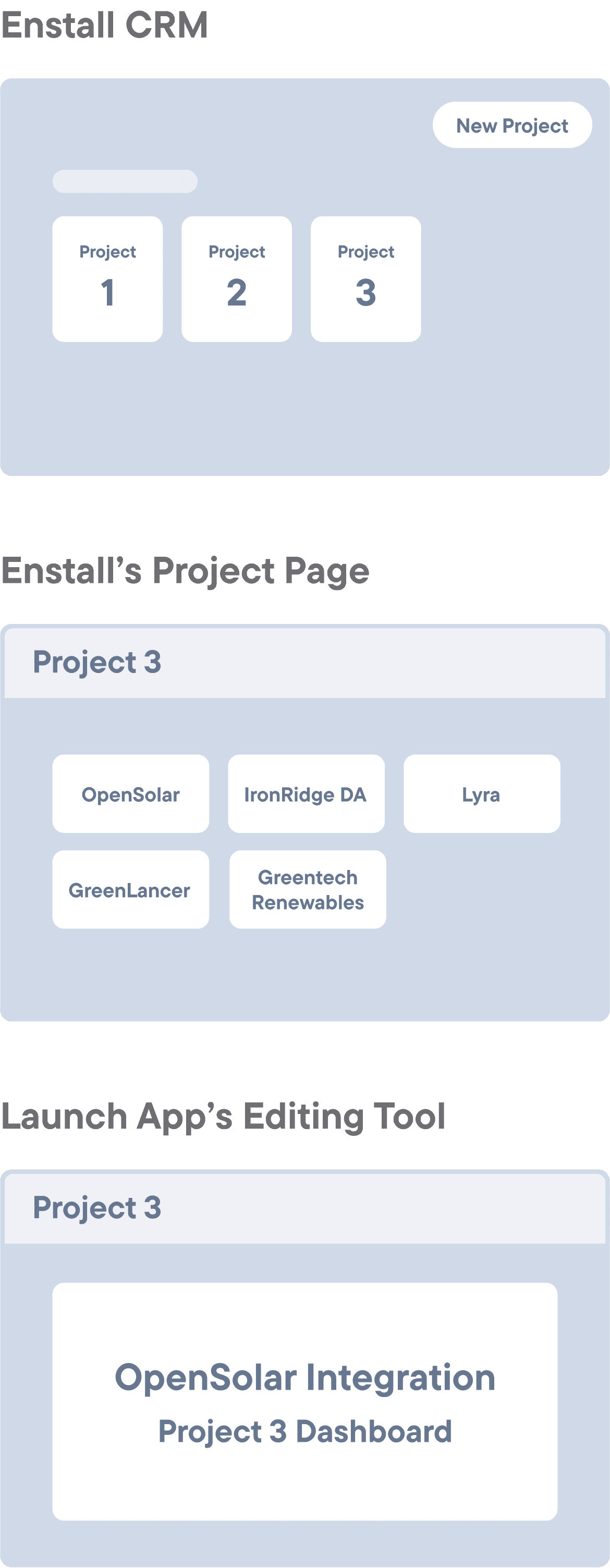
After reviewing the feature set with the stakeholders and team, it became very clear that the team was split on 2 different ideas for how this product was going to be approached. Half of the team had the thinking that the Enstall platform would become an app suite filled with business units and partner SaaS companies. The other half of the team wanted a seamless Enstall branded experience with a centralized CRM.
App Suite

Those in Favor
John Rossi - Secondary Stakeholder
Angela Moore - Marketing Lead
Ishaan Agarwal - Tech Lead
Jeffrey Kovalenko - Engineer
Time Sentiment
Wants to have a live product to present in 6 months at the RE+ convention. This solution makes it easier to build.
Value-Added
Development Time
Project Hub

Those in Favor
Joris Tinbergen - Main Stakeholder
Michelle Stoner - Design Lead
Chris Serrano - Product Designer
Value Sentiment
Wants to create more value for users in order to incentivize sign ups on the new Enstall digital platform.
Value-Added
Development Time
Ultimately, Joris had the final say as the VP of Global Digital. This is why we moved forward with the ‘Project Hub’ feature set. However, we empathize with the sentiment of other members on the team. The RE+ Con deadline made it difficult to produce a viable product in time.
We decided to release the product in phases that increase in features. We (designers) also promised to provide a fully interactive prototype of the full product to showcase at RE+ Con.
RE+ Con - MVP
Feature 1
Feature 2
Feature 3
Release 2
Feature 1
Feature 2
Feature 3
Feature 4
Release 3 - Full Product
Feature 1
Feature 2
Feature 3
Feature 4
Feature 5
Information Architecture

Mid way through the project we were given a pretty big update by the stakeholders. We found out that all the existing users from each of the integration partners were going to be gradually transferred over to this new platform!
This complicated the process tremendously as now we have to consider the multiple branches of user types across 3 disparate platforms…
Tailored flow-maps for each existing user.
We wanted to have a seamless experience for everyone. For this reason, we couldn't justify having a singular universal onboarding flow. Each user is going to be transferring over their own unique data set that needs to be accounted for.

Wireframing helped us discover pain points that were previously not considered during the flow-mapping process.
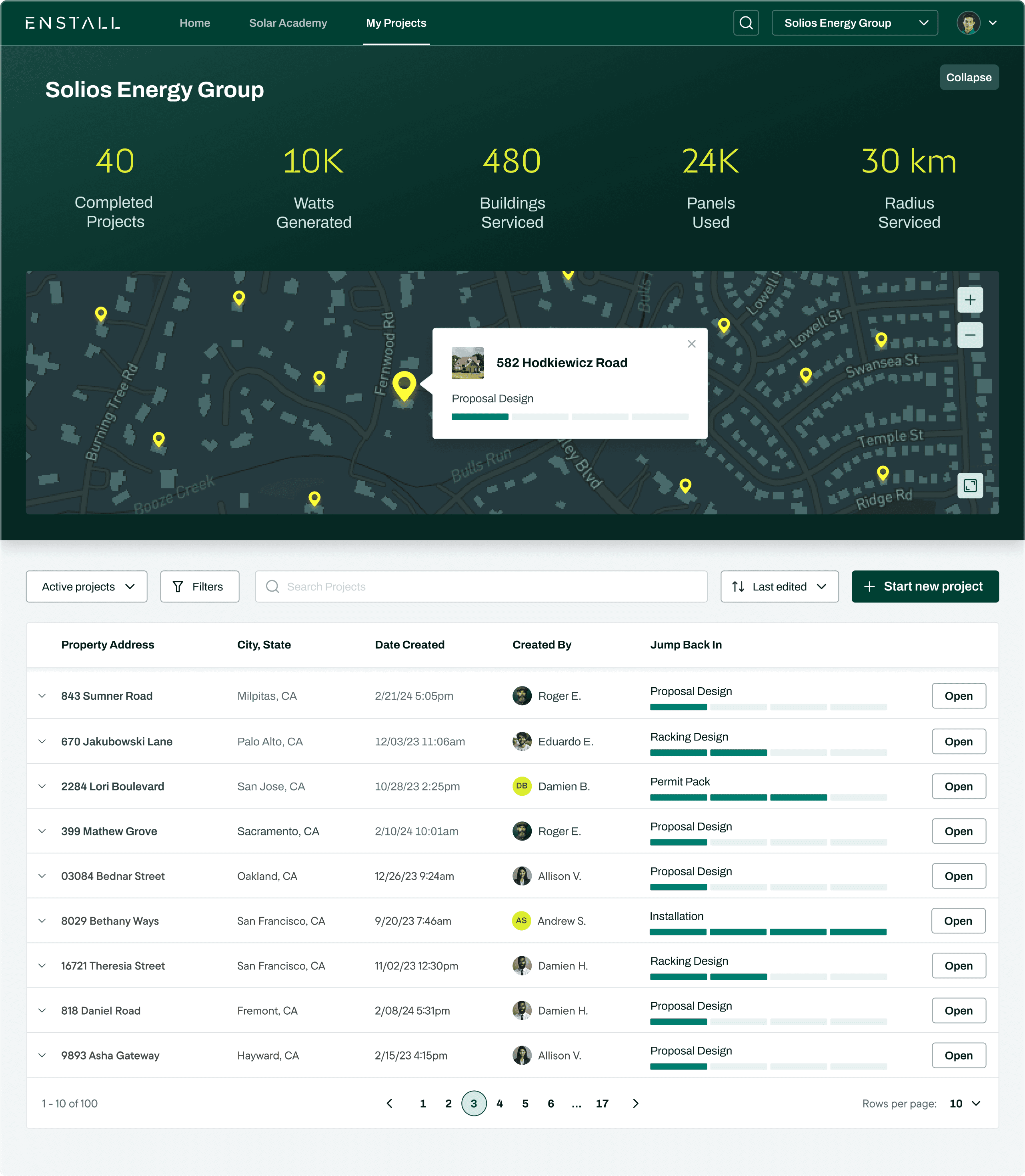
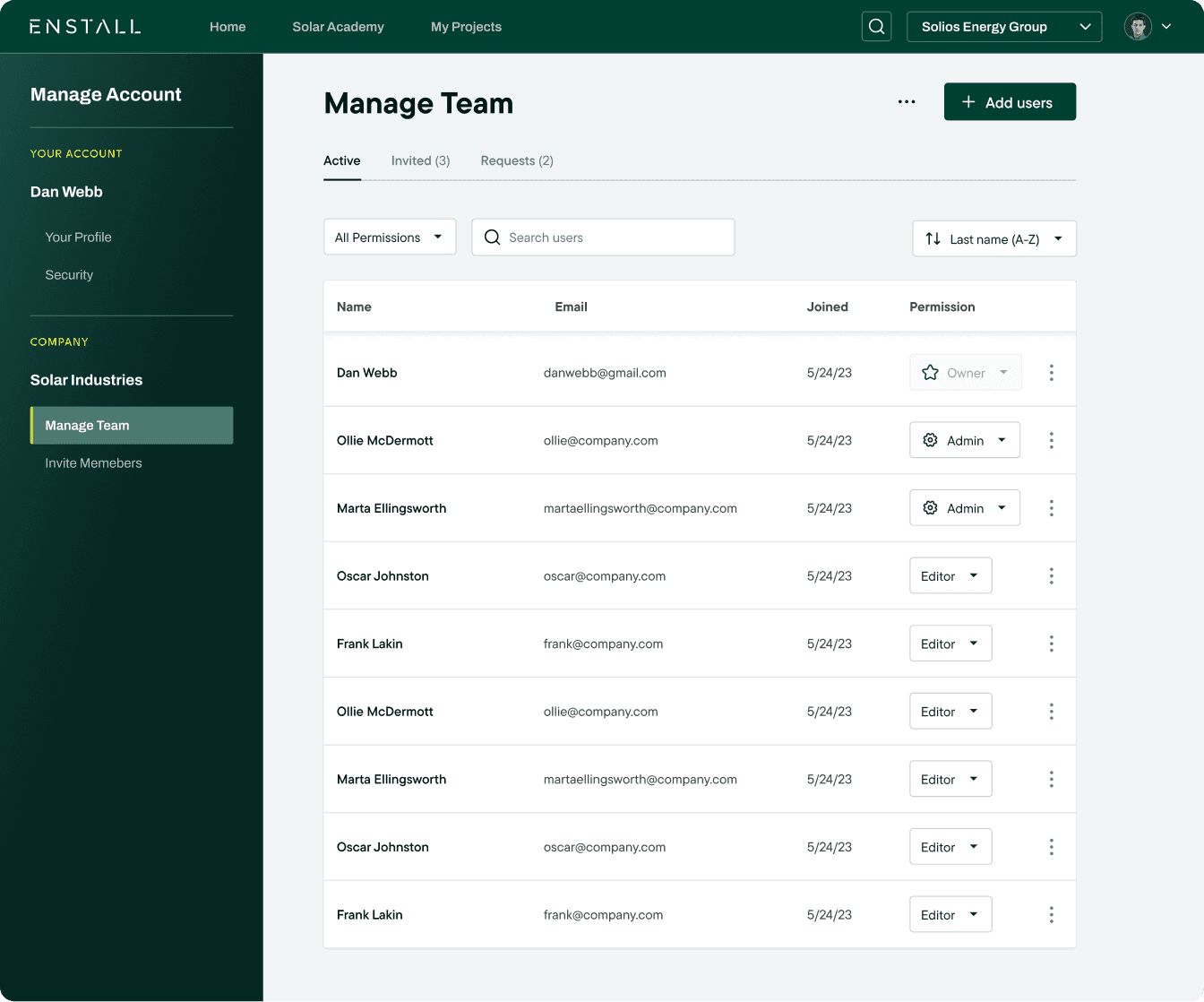
One key pain point discovered during wireframing was the cumbersome lead management workflow, which required users to switch between multiple screens to update details. To address this, we designed a modular dashboard with inline editing and expandable sections, enabling users to manage leads seamlessly on a single screen. This streamlined the process and improved usability.
Initial Wireframes
Usability Testing
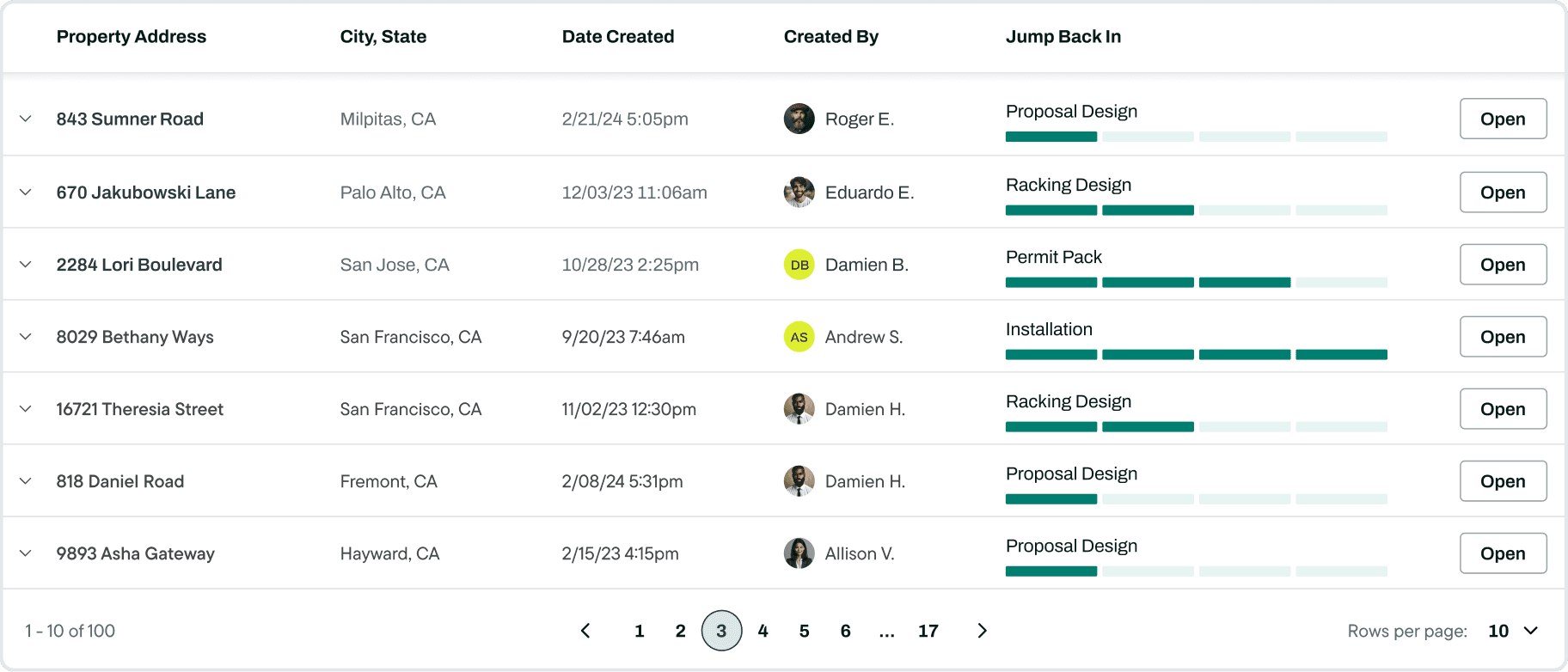
Usability testing with solar installers revealed their strong preference for "glanceable information." Users emphasized the need to quickly assess key data like project statuses and lead details without excessive clicks or scrolling. In response, we refined the designs with visual hierarchies, summary cards, and intuitive icons, making essential information easily accessible and improving overall efficiency.
A

B
“I want glanceable information” — a unanimous request from every test.

An example of our updated "glanceable" design was when I added color-coded indicators and progress bars to the dashboard, making project statuses immediately clear. This approach not only saved time but also provided users a clearer at-a-glance understanding of priorities and next steps.
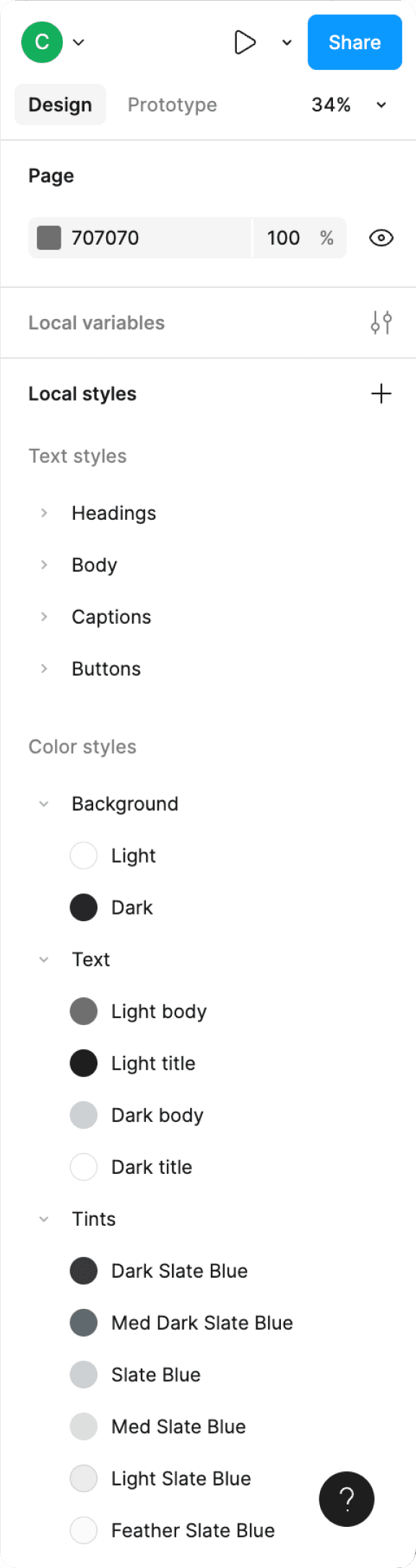
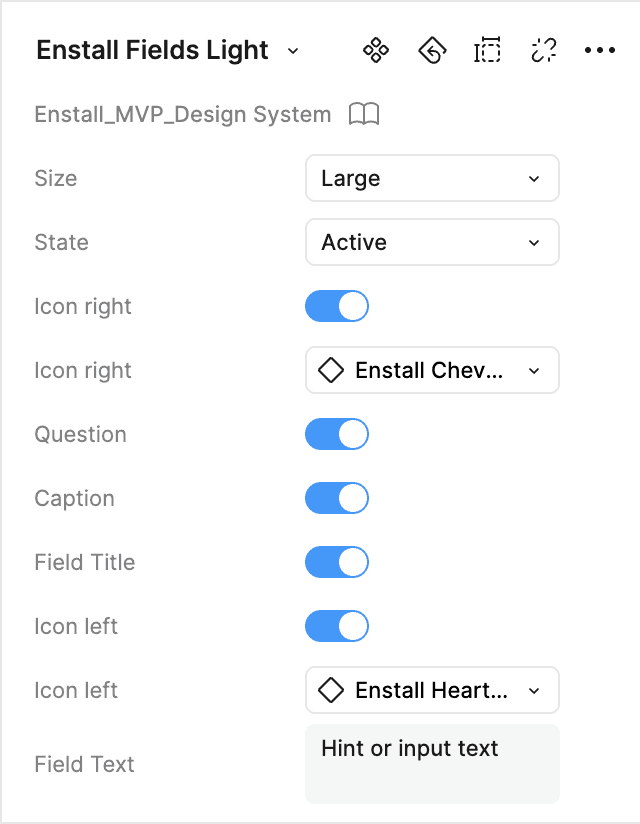
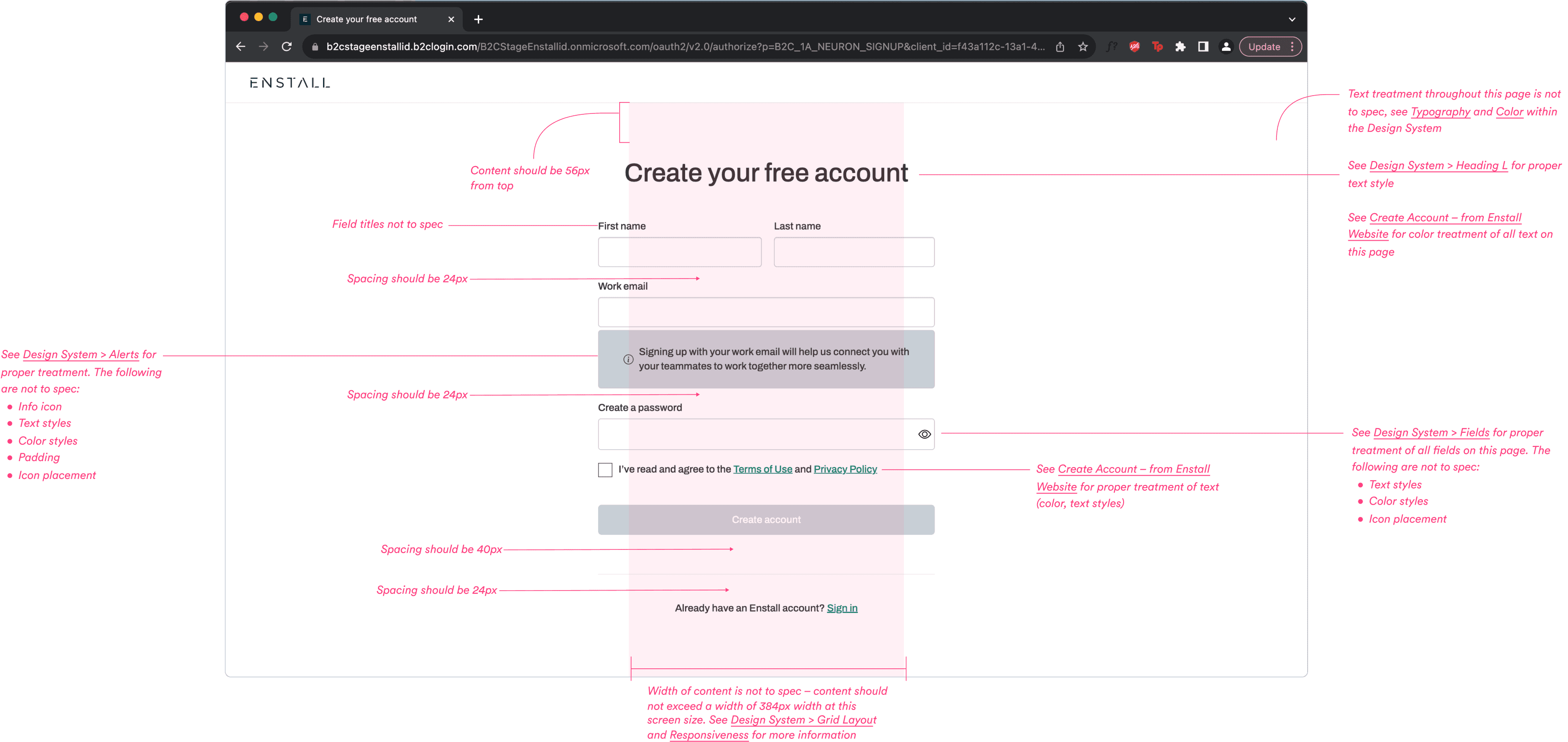
Design System

*not to scale
*not to scale
We faced challenges in getting the developers to accurately implement the designs. Differences in understanding design specifications and technical constraints led to discrepancies between the intended and built designs. This caused delays and required additional revisions.
To address this, we improved our communication by establishing clearer channels between design and development teams. We also created detailed design documentation, including annotated wireframes and interactive prototypes, to provide a clearer vision of the design intent. Regular check-ins with the development team ensured we were aligned and could address any issues in real time.
This project helped to set precedence for how to effectively run design ops in future projects.
45% faster user task completion.
Through usability testing, I discovered that users spent too much time searching for project details and managing workflows. By addressing these pain points, the new design reduced task completion time by 45% compared to leading competitors. This improvement not only saved users time but also enhanced their confidence in the platform, resulting in a 96% overall user satisfaction scores during post-launch surveys.
These changes demonstrate how thoughtful design choices can directly impact user productivity and elevate the overall user experience.
Over 20,000 users transitioned without disruption.
Onboarding over 20,000 users and teams into the new Enstall platform from other BU platforms required a seamless and user-centered approach. I designed an intuitive onboarding flow that included interactive walkthroughs, contextual tooltips, and personalized dashboards to guide users through the new environment. To ensure the process was effective, I conducted extensive testing with real users, gathering insights to refine each step and minimize confusion during the transition.
This thoughtful and tested approach led to a 98% adoption rate within three months, with minimal downtime and a significant reduction in support requests.
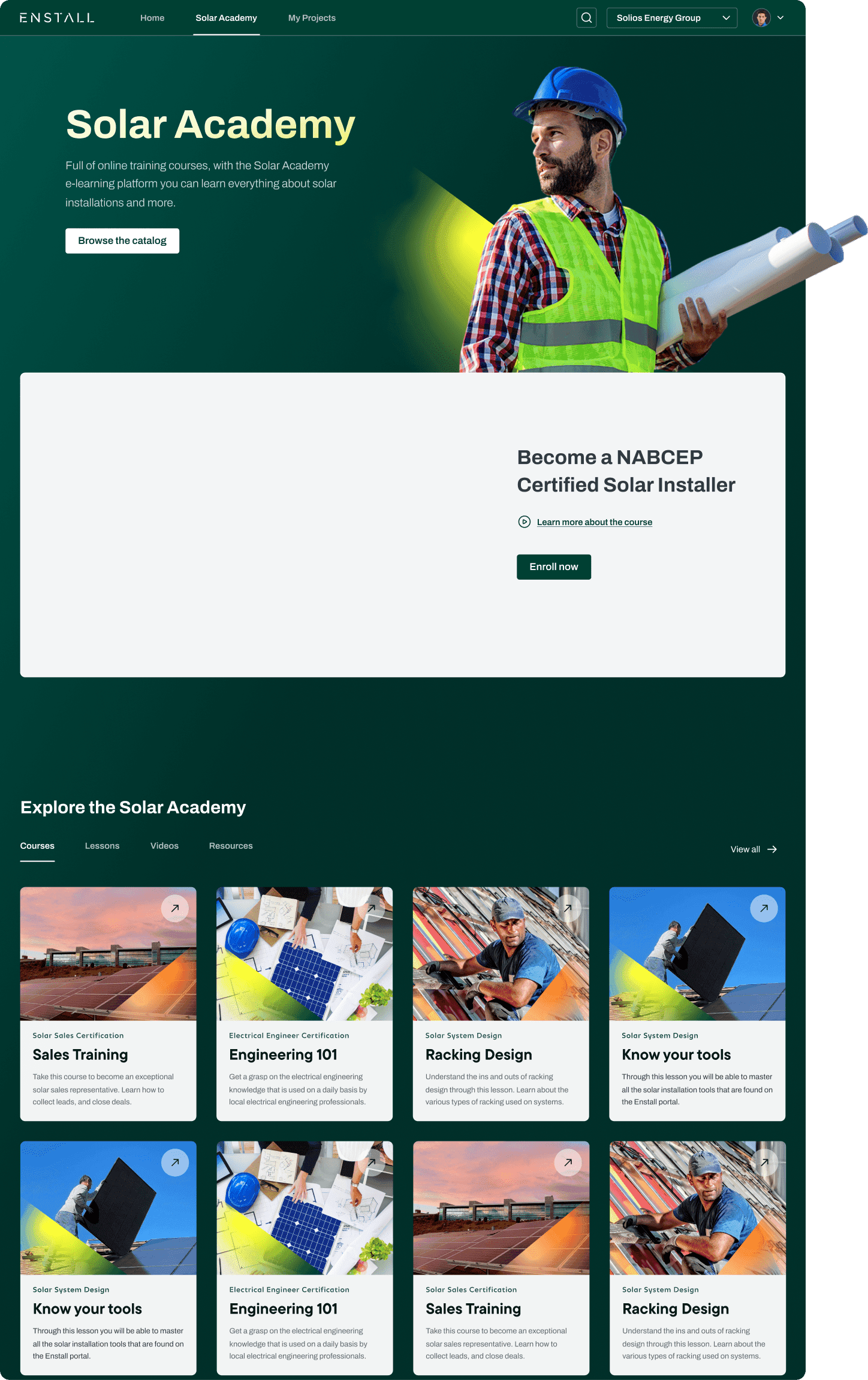
A modern alternative to NABCEP.
The Solar Academy redefined solar installation education by providing a modern, user-friendly alternative to the traditional NABCEP online training. With interactive courses, streamlined certifications, and real-time progress tracking, Enstall set a new benchmark for upskilling solar professionals efficiently and effectively.
Boosted student certification completion by 42%.
By simplifying the interface, introducing interactive elements, and providing clear progress indicators, we made it easier for installers to track their learning journey. As a result, course completion rates increased by 42%, demonstrating the effectiveness of the intuitive design in keeping users engaged and motivated. This enhanced experience not only boosted user satisfaction but also helped professionals gain certifications more efficiently, contributing to their growth in the solar industry.
RE+ Con Enstall Booth
Conduct stakeholder alignment workshops.
Next time, I’d run stakeholder alignment workshops upfront to gather inputs, reduce conflicting feedback, and set a clear project direction.
Leverage ALL resources.
The learning curve was quite steep. It doesn’t hurt to ask the stakeholders for resources that would help you get up to speed.
Adapt to market changes proactively.
The solar industry is dynamic, and we faced unexpected market shifts during the project. Establishing a process for continuous market analysis and flexibility on our project plans will help us adapt more effectively in the future.
Invest my time early on building an adaptable component library.
Although high-fidelity designs were 10x more detailed, they were also 10x faster to iterate than with low/mid fidelity screens because of the initial effort we put into setting up a component library.
Developers have different minds.
Just because design spec documentation made sense to us as designers, it does not mean it will make sense to everyone else. Putting more effort in effective descriptions and schematics went a long way.